How to fix partially encrypted/mixed content errors after switching from HTTP to HTTPs (SSL)?
How to fix partially encrypted/mixed content errors after switching from HTTP to HTTPs (SSL)?
HTTP (or Hyper Text Transfer Protocol) is the protocol or method used by which data is moved around the Web but HTTP is not secure. HTTPS (or Hyper Text Transfer Protocol Secure) is the answer to the data protection issue. It used to be mostly used by eCommerce and banking related sites. HTTPS protects data by encrypting it before sending it either way by using an SSL (Secure Sockets Layer) Certificate. Most websites still run on HTTP which is alright if there is not
critical information being transferred such as login, password, bank
details etc. But when details such as those mentioned are involved in
the transfer, HTTP is not secure as there are ways and means by which
bad guys can intercept and misuse. But even after applying HTTPS, browsers may block some contents because they are still being served over HTTP. In this post, we will check how to fix partially encrypted / mixed content errors after switching from HTTP to HTTPS.
Nowadays, most sites have HTTPS
implemented including the most common sites we use on daily basis.
So, in a nutshell, HTTP + SSL = HTTPS.
Browsers today indicate whether a website is secure or not by the following icons on the left of the address bar:
Secure
Info or Not secure
Not secure or Dangerous
Browser displays "Your connection is not secure"
Nowadays, most modern browsers expect secured content over HTTPS instead of HTTP and if website is not on HTTPS, the browser throws some alerts to the user. One of the most common alert we see is the "Your connection is not secure" message on a browser when a website is using HTTP only.
For website owners, it is important that HTTPS is implemented to let users trust your websites. Though users can accept the proposed risk and go ahead by adding an exception, this is bad repute if you are running a website with HTTP. Some users may not take the risk and thus stopping them from visiting your website. Therefore, it has become increasingly important that websites move from HTTP to HTTPS.
How to switch from HTTP to HTTPS website?
In a nutshell, changing from HTTP to HTTPS is pretty straightforward:
- Purchase an SSL certificate
- Install your SSL certificate on your website’s hosting account,
- Make sure that any website links are changed from HTTP to HTTPS
- Set up 301 redirects from HTTP to HTTPS so that search engines are notified that your site’s addresses have changed and so that anyone who has bookmarked a page on your site is automatically redirected to the HTTPS address after the change.
How to fix partially encrypted/mixed content errors switching from HTTP to HTTPs (SSL)?
Even after applying HTTPS, if there are links with HTTP in the website files such as links to images, references to external resources contained in CSS files, PHP files etc. then, websites will throw warning that there are partially encrypted or mixed content and that those files referenced over HTTP have been blocked. In this case, some external content would not be loaded and the website may not work properly. It is essential that developers change all HTTP referenced to HTTPS.
To identify what is causing your page(s) to be insecure, please follow the instructions below.
- Open Firefox or Google Chrome.
- Open the page you’re having trouble with in the browser
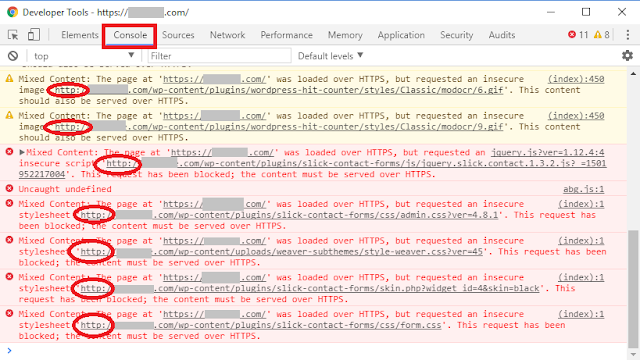
- Open the Developer Tools.
- Click on the Console tab.
“The page at https://www.example.com/ displayed insecure content from http://www.example.com/.” Note that the URL that is loading insecure content is HTTP and not HTTPS.
Once you have identified the problem elements, you need to figure out what theme or plugin is causing these elements to be loaded. We need to find the individual files where HTTP is mentioned explicitly.
- The element is internal (hosted on your server) but does not get changed to HTTPS. This may often be due to a background image in CSS or an image or file path in JavaScript being hard-coded to HTTP. Similarly, update HTTP with relative link.
- The element may be external reference (not hosted on your server) and the URL have been entered with HTTP and not HTTPS. We need to find and replace with HTTPS or using a relative link.
For example if there is a link with HTTP -
`http://www.example.com/wp-content/themes/mytheme/images/background.jpg`
change it to
`/wp-content/themes/mytheme/images/background.jpg`.
Absolute Paths such as:
<img src="http://mydomain.com/logo.png">
should be resolved to its relative path:
<img src="/logo.png">
External references:
In some cases, there may be entries related to external resources. A message in the browser's Web Developer condole may look like:
[blocked] The page at 'https://www.example.com/' was loaded over HTTPS, but ran insecure content from 'http://fonts.googleapis.com/css?family=Alegreya+Sans:300,400,500,700,800': this content should also be loaded over HTTPS.
From the above message we can see that though the site is using HTTPS, there are links with HTTP. In such external cases, find the file where the links are included and replace every occurrence of http:// with just //.
href="//fonts.googleapis.com/.............."
Hope you find this post helpful. For improvements and suggestions, do let me know in the comments.
href="//fonts.googleapis.com/.............."
Hope you find this post helpful. For improvements and suggestions, do let me know in the comments.









If you want to know that Your Connection to this Site is not Secure then click this link for more information:
ReplyDeleteYour Connection to this Site is not Secure