How to add Facebook Comments box on your Blogger blog site?
In my earlier blog post, I had posted on "How to add Facebook comment to blogger? (New Blogger Template)" including tutorial videos describing the steps. The steps to create a Facebook App id and integrating it with Blogger blog is still the same, but since Facebook Developer interface has changed a bit and even the code. So, I thought of writing a new post here to show how to add Facebook Comments box on a Blogger blog site based on the latest Facebook Developer code [as on March 2016]. The old code still works but new users may be confused. So in this post we'll be using the Facebook Comment box code with a slight modification only from Facebook developers page. Unlike, the previous post, we don't need to use the Facebook App ID in this one.
This post may be slightly long, but I would like to request your patience to follow through all the steps as I will be explaining each step in detail and solution to errors that may occur or anticipated.
How to add Facebook Comments box on your Blogger blog site?
Step one: Create a Facebook App for your blog site
First of all, you need to create a Facebook App.
- Go to this link and to create Facebook app: https://developers.facebook.com
- Hover on the "My Apps" drop-down button near the Facebook Account name (top right corner)
- Click on "Add a new app"
- The platform selection window will open. Since we are going to add comment box on a Blogger blog site, click on "Website"
- In the next page, enter the name of the Facebook App. Preferably keep a name related to your blog site so you can identify easily later on.
- Choose a category for the app.
- Click "Create App ID"
- In the next page, scroll down and under "Tell us about your website", enter the URL of the Blogger blog site. Click Next to proceed.
- In the next page, scroll down to the bottom, and under "Next Steps", click on "Social Plugin"
- Facebook Social Plugins page opens. Click on Comments.
- In the "Comments Plugin" section, click on "Web"
- We'll get a Comment Configurator and a code will be generate for the comment box.
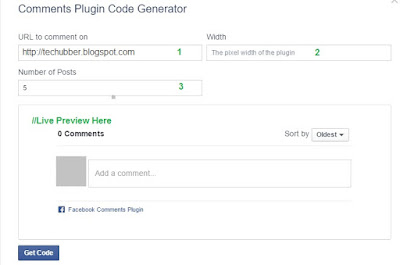
Facebook Comments Plugin Code Generator
The Facebook Comment Plugin Code Generator page looks like this:
1. Choose URL or Page
Enter the URL of the website/blog where you want the comments box to appear.
2. Code Configurator
- In the Code Configurator, enter the URL of the website/blog where you want the comments box to appear.
- Adjust settings like the width of your comments plugin or how many posts you want to show by default.
- Click the Get Code button to generate your comments plugin code. As we finish entering the URL of the site and/or the size, the Facebook comment will show a live preview of how it will look.
3. Get Code
Click on the "Get Code" button. The plugin code and instructions to add it on the website are displayed.
Note: Keep the page open, we will refer to it again.
Step Two: Integrating Facebook Comment Plugin to Blogger Blog
1. Login to Blogger and click on your blog for which you just created the Facebook App2. Click on "Template"
3. Before proceeding, backup your current Blogger blog template by clicking on the "Backup/Restore" button on the top-right. Select to download a full template. Save it on your computer.
Before editing the Blogger template, it is a safe practice to always backup so that we can restore if something goes wrong. It is easier and time saving to revert to the previous configuration instead of troubleshooting and finding the line where the mistake was made.4. With backup taken, click on "EDIT HTML". A page opens which contains the Blogger Template's XML code. Be careful when making any changes else it may break. But we have a copy backed up, don't we?
5. Refer the Facebook Developer page open:
- Facebook is telling us to "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag."
- Find the <body> tag: click any where inside the code once and press "CTRL+F" to show the search bar.
- Enter only "<body" without the ending ">" in the search bar and hit enter. The <body> tag may look like this.
<body expr:class='"loading" + data:blog.mobileClass'>
The reason why we did not search with <body> is because there are some code in between <>, and the search will fail otherwise.
- Go back to the Facebook Developer page which we kept open, and copy the JavaScript SDK code displayed right under "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag." The code looks like this:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=YOURAPPID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- Go to the Blogger EDIT HTML page and paste the code right after the end of the <body> tag.
- Click on "Save Template".
Error parsing XML, line 663, column 64: The reference to entity "version" must end with the ';' delimiter.
- Edit the code by changing "&"(ampersand) highlighted in red below with "&" highlighted in green
Before Edit: the culprit is the ampersand (&) before "version" and "appId" in the line starting with js.src
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=YOURAPPID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
After Edit: replaced & with it's entity name "&"
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=YOURAPPID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- After editing, Save the Template and the parsing error should not appear again.
Don't close this page just yet. We have a second code to deal with.
Facebook Comment Box Placement in the Blogger Template
Now we come to the most important part of this process - placement of the Facebook Comment Box in the Blogger Template. Care should be taken where you place the Facebook Comment Box code in the Blogger Template, because if you place it anywhere else, the Facebook Comment Box may not appear at all. In some cases, it may appear on desktops but it may not appear on mobile devices as Blogger has different CSS code for desktop and mobile templates.
Go back to the Facebook Developer page open. The second code displayed under "Place the code for your plugin wherever you want the plugin to appear on your page.", looks like.
<div class="fb-comments" data-href="http://techubber.blogspot.com" data-numposts="5"></div>
But don't use that code. Because the HREF is the link of the blog and not the link to individual post. So the same Facebook comments will appear on all the posts. (Explained further below).
Use the following code instead: to display the Facebook Comment Box
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
In the code above:
- <!-- facebook comment box --> is just a comment line for identification
- <b:if cond='data:blog.pageType == "item"'> checks if the current page type is a blog post item.
- <h2>Comment with Facebook</h2> a description line provided. Delete this line if not required.
Should you use the above code in Blogger widget/gadget?
You can paste the above code in Blogger's HTML/JAVASCRIPT widget, drag and drop the widget just below the main posts widget. The comment box will show below the posts. But the problem is that it will show the Facebook Comment Box way below, below the "previous" and "next" link. So it will look ugly. We'd like the Facebook Comment Box somewhere right below the end of the post, not all the way down. So don't place it in widgets.
The ideal area to place the Facebook Comment Box in Blogger Template:
Please note that Blogger has separate codes for desktop and mobile devices. So we need to place the Facebook Comment Box Code in two different places.
1) Facebook Comment Box For Desktop Browsers:
- Go to the Blogger > Template > EDIT HTML page
- Click any where inside the code page and press "CTRL+F" to show the search bar.
- Enter "post-footer-line post-footer-line-3" and hit enter to search.
- Anything inside "post-footer-line post-footer-line-3' is displayed on desktop browsers and not on mobile devices.
<div class='post-footer-line post-footer-line-3'>
Paste the Facebook Comment Box code below right after "<div class='post-footer-line post-footer-line-3'>"
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
The "<!-- facebook comment box -->" is a comment line added just for identification.
Though you can set a specific width in pixels for the "data-width" such as "data-width = "300px", it is better to set in percentage. For example, "data-width="100%" makes the Facebook comment box responsive.
Note:
Under <div class='post-footer-line post-footer-line-3'>, you may see items such as "post-location" and "About Me". If you don't display sections like "About Me" you may ignore or for future usage, you may follow. If you display these items, you may want to display the Facebook Comment Box below these items. Because Facebook Comment Box is going to expand if there are more comments and it won't look good if these sections are displayed after the Facebook Comments.
Look for sections like <span class='post-location'> and <b:if cond='data:post.authorAboutMe'>
In that case, you should look for the ending </div> tag of <div class='post-footer-line post-footer-line-3'> and place the Facebook Comment Box code right before </div>
- Save the Template
- View the blog to test.
- Test it on desktop browser and also on mobile browser. You should be able to confirm that the Facebook Comment Box appears on desktop browser but not on mobile browser.
The Facebook Comment box should now appear below the post. Viewers who are logged in to Facebook will see his/her profile picture near the comment box. Those who are not logged in with see a default blank profile photo. When he/she clicks on the comment box, the user will see a "Log in to Facebook" button.
2) Facebook Comment Box For Mobile Device Browsers:
Now that the Facebook Comment Box is added and display confirmed on desktop browser, let's add the same for mobile device browsers. Surprised? Well, the Facebook Comment Box we just added will not show on mobile device browsers as the place where the code is added is not displayed on mobile browsers. So we need to add specifically for mobile browsers too.
- Go to the Blogger > Template > EDIT HTML page (if you are not already there)
- Click any where inside the code page and press "CTRL+F" to show the search bar.
- This time enter "post-footer-line post-footer-line-1" and hit enter to search.
- Within "post-footer-line post-footer-line-1", you will also find that there are other sections - such as:
<span class='post-timestamp'>some code in between......</span>
<span class='post-comment-link'>some code in between.....</span>
- Place the following Facebook Comment Box code right above <span class='post-comment-link'>. So it should look like this:
</span>
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
<span class='post-comment-link'>
- Save the Template
- View a blog post on mobile device and see if the Facebook comment appears.
Troubleshooting:
Why is Facebook Comment on Blogger showing on all blog posts? And how to rectify it?
If the same Facebook Comments are appearing on all blog posts, then you might have used the Facebook Comment Box code as it is from Facebook Developer page. The code looks like this:
<div class="fb-comments" data-href="http://techubber.blogspot.com" data-numposts="5"></div>
As you can see, in the code above, the data-href is the URL of the blog and not the URL of any individual blog post item. That is why the same comments appears on all the blog posts.
How to rectify this?
To resolve Facebook Comments showing on all blog posts,use the following code instead of the one from Facebook Developer page.
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
OR
A slightly modified one with comment, title and a check to add Facebook comment only on Blog Post items.
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h2>Comment with Facebook</h2>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id'/>
</b:if>
<!--facebook comment box -->
The placement of the above code is explained in section above. Please refer to section: Facebook Comment Box Placement in the Blogger Template
External Link: Why Canonical URL instead of just URL? See here the difference between URL and Canonical URL
Testing Unique Facebook Comments on Blog Post:
- Put a test Facebook comment on a blog post.
- Open another blog post and check.
- Check: The same Facebook Comment should not appear on other posts.
Please note that if suppose, visitors already commented on your blog posts before, that is before replacing the URL of the blog as described above, then after the edit, you may loose those Facebook comments.
How to resolve Facebook Comment box appears multiple times under every post on the home page?
If you have followed the steps described in this post diligently so far, then you should not have this issue. But in case, the Facebook Comment Box appears under every post on the home page, you can apply a small condition to display the Facebook Comment Box only under post page type. Just add the following condition code highlighted in red. This will check whether the page type is post. If yes, display the Facebook Comment Box.
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id' data-numposts='5 data-width="100%"'/>
</b:if>
<!--facebook comment box -->
Facebook Comment Box should now appear only on blog post items.
Facebook Comments on Blogger blog vanishes when there is a Blogger comment:
Some Blogger users who have integrated Facebook Comments on Blogger blog reported that Facebook comments (including the Facebook Comment Box) vanished when there is / are Blogger Comments on the post. This is true as I have also confirmed this issue.
If you have followed the steps in this post to integrate Facebook Comments on Blogger blog , then you should not be facing this issue. For other who have placed the Facebook Comment Box code in some other places, you might be facing this issue of vanishing Facebook Comment Box.
As per my tests, I confirm that if Facebook Comment Box code is place before
<b:includable id='comment-form' var='post'>, the the Facebook comments vanishes.
So, kindly follow this post from the beginning and place the Facebook Comment Box within the first "post-footer-line post-footer-line-1" (for mobile) and within "post-footer-line post-footer-line-3" (for desktop browsers). For detailed steps, read the sections above.
To embed the Facebook Comment box on Blogger pages instead of posts
Follow the same procedure above, but instead of the above code for Facebook Comment box , use the one below:
<!-- facebook comment page -->
<b:if cond='data:blog.pageType == "static_page"'>
<div class='fb-comments' data-numposts='5' data-width="100%" expr:href='data:post.canonicalUrl' expr:title='data:blog.pageName'/>
</b:if>
<!--facebook comment box -->
where we changed the condition to check if it is a static page.
Find, "post-footer-line post-footer-line-3" and paste the above code after that.
Hope you found this post helpful in integrating Facebook Comments on your Blogger blog.
If you have any queries on this and suggestions, please share your views in comments.
Related previous post:
How to add Facebook comment to blogger? (New Blogger Template)












in this site here,,,
ReplyDeleteSMS Marketing software are offers SMS Text message marketing software for businesses to build customers mobile database .
wow thanks for sharing
Deletegreta
Delete
DeleteWhat a great piece of article!
Windows Repair Pro Crack
TeamViewer Pro Crack
PC Reviver Crack
Disk Drill Pro Crack
Excel To Vcard Converter Crack
How do i enable notification and moderation ... i added it compeltey but not getting notifications and moderation
ReplyDeleteAh, I just ran into same problem. It is on facebook:
Deletehttps://developers.facebook.com/docs/plugins/comments#moderation-setup-instructions
Hope this helps: I have regained "Moderation Tool" on both pages with Blogger Comments, and without.
Delete<div class='post-footer-line post-footer-line-3'>
<!-- Facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='540'/></div></div>
</b:if>
<!-- Facebook comment box -->
@Anonymous:
DeleteYes, you can get notification of Facebook Comments on your blog/website. See here what you need to setup: https://techubber.blogspot.in/2016/05/how-to-get-notifications-for-facebook-comments-on-websites-blogs-facebook-comment-moderation-tool.html
I will have to use these and see it working properly. I tried some similar tricks and had okay results. Hopefully one of these will work great!
ReplyDeleteCado Magenge.
app development companies melbourne | app development company
Smart fellow. I tried numerous blogs that did not point out, & is the reason for parsing error. ;-)
ReplyDeleteSmart? Gee...thanks.
DeleteHope it helped you.
It was very helpful, thanks!
ReplyDeleteYou are welcome @Marcelina
DeleteWhat is wrong with my code? I have worked for 2 days now, to resolve the Facebook Commenting plugin and I can not.
ReplyDeleteTo post on a blog article, it says:
"More Than One OG URL Specified"
The Canonical blogspot URL scans without incident on Facebook "Sharing Debugger" but the other URL's do not. They present errors.
For instance: http://lectures-by-ingersoll.blogspot.com/2012/04/ghosts.html
Warnings That Should Be Fixed
Parser Mismatched Metadata
The parser's result for this metadata did not match the input metadata. Likely, this was caused by the data being ordered in an unexpected way, multiple values being given for a property only expecting a single value, or property values for a given property being mismatched. Here are the input properties that were not seen in the parsed result: 'og:title, og:type, og:site_name, fb:app_id, fb:admins'
Warnings That Should Be Fixed
More Than One OG URL Specified
Object at URL 'lectures-by-ingersoll.blogspot.com/2012/04/ghosts.html' of type 'article' is invalid because it specifies multiple 'og:url' values: lectures-by-ingersoll.blogspot.com/2012/04/ghosts.html, lectures-by-ingersoll.blogspot.com/2012/04/ghosts.html.
I did everystep besides the very last one 'cause I still couldn't see the comment box ... should the app be public or not ? cause you didn't specified that and I did it public...
ReplyDeleteand I didn't found the web step (In the "Comments Plugin" section, click on "Web")
DeleteI found your blog on Google and read a few of your other posts. Keep up the good work. Look forward to reading more from you in the future.
ReplyDeleteCado Magenge
" App Development Companies Melbourne
Magento Development Company
Responsive Web Design Company Melbourne
"
thanks man ur post was helpful done it on my blog www.9jainfospace.com
ReplyDeleteWelcome
Deleteit doesn't work for me on 28 06 2016
ReplyDeleteWhere is the issue? If I can help, I would.Could you elaborate?
DeleteThanks. Very detailed post. It works for me. See my blog at: http://www.ngoaicanhdanang.com/2016/07/duong-den-lang-bich-hoa-viet-nam-han-quoc-o-trung-thanh-tam-thanh-tam-ky.html
ReplyDelete@Khoi
DeleteI am glad it worked for you.
Cheers!
I have this facebook comment box on my blog, but am having issue on it. when comment is made. it throws an error "invalid object value." please what can i do. my yrl is http://www.blogmallnigeria.blogspot.com thank you.
ReplyDeleteHI Ezubelu Anthony-------Trice------,
DeleteI just did a test Facebook comment on your site and it seems to be working.
Go to https://developers.facebook.com/tools/comments/ to moderate :)
I can't enable notification and moderation, I did every thing that The Night Owl and Tiyi Woro JK said but it does not work. New comments are not being shown in https://developers.facebook.com/tools/comments/ . Perhaps it has something to do with the app configuration, I seemed unable to write the domain ("blogspot.com") because I got the error message "Top-level domains are not allowed", so... I had to write the subdomain despaciocerebrito.blogspot.com. Could that be the problem? Also... my secure app url is https://despaciocerebrito.blogspot.com/ Could that also be the problem? Thank you.
ReplyDeleteHi Juan,
DeleteIf you tried to configure Facebook comment for your blog but is not working as expected, I'd suggest you to start over, as it will take less time than trying to fix the existing problem.
1) Remove all Facebook comment related code added to the Blogger template, or restore from a template backup.
2) Follow the steps in this post step by step
3) Regarding the URL, you will be using the blog URL that is, http://yourblogurl.blogspot.com but when adding the Facebook comment box, you would be using the canonical code instead. Otherwise, the same facebook comments will appear on all blog posts on your blog.
Try from the start again and I believe it will work.
Thank you for your help Tiyi Woro. I did all over again from scratch and it worked! However, moderation is working only with my last entry (older entries have no "moderation tool" link). Also, I get notifications when someone comments my last entry only (but if someone comments older entries, I don't get notified)
DeleteHi Juan Carlos,
DeleteI am glad it worked.
And I am not sure exactly the cause for the moderation tool not working on older posts. If you find a solution, I would also love to know :)
The strange thing is that I have another site (www.thisissportia.com) which works with Facebook API v2.3, moderation and notification works perfectly there. But now, with the new API v2.7 moderation and notificaction won't work anymore.
ReplyDeleteI have managed to enable moderation and notification (by enabling https inside blogger). However, moderation and notification are available only to my last post (if someone comments my older posts, I get no notification and I am unable to moderate those comments). What could be wrong? Please, help me.
ReplyDeleteit didnt work for me on www.brownteks.com
ReplyDeleteThe above steps works so I am not sure why it won't work for you. Is your site hosted on blogger with a custom domain?
DeleteI would suggest you to restore your template and start the above steps from scratch. And let us know what is the problem precisely....that would help.
Great post and awesome tricks. And a huge thanks from my side that you have shared a valuable article with us.. Thanks again. :) By the way Check out a new social site Thumbable And use it for free.
ReplyDeleteExceptional post.your tips is very effective for us. Get Free social media fans and to know more information. please visit here buy real facebook likes
ReplyDeleteThanks. It's very useful :D
ReplyDeleteThank you Loh Kungz. I am glad you found it useful :D
DeleteLife saver,!! Thanks a lot and more power!
ReplyDeleteWelcome. I'm glad it helped.
Deleteit worked for me but i'm having an issue for this blog. uentrytest.blogspot.com
ReplyDeletewhen someone comments via blogger comment box, on that post fb comment box disappear. Is there any why to get both at one post
That could happen if the Facebook Comment box code is placed some place else. Check your Blogger Template code and see whether the Facebook Comment box code is added under the DIV with class name 'post-footer-line post-footer-line-3" or somewhere else. Please note that Facebook Comment Box code is added in two places, one for desktop browsers and another for mobile. The above "post-footer-line post-footer-line-3" is for desktop.
DeleteI have updated the post. Check out the section: "Facebook Comments on Blogger blog vanishes when there is a Blogger comment" for details.
Hi, I added the widget following your instructions and now the same Facebook comment is appearing on all my posts. How do I correct it?
ReplyDeleteWell, it seems you didn't follow the post properly till the end. Check the part where it says "Why is Facebook Comment on Blogger showing up on all blog posts? And how to rectify it? "
DeleteYou need to change the url in the facebook code. Check the post again.
How can I edit the mobile template? IS it possible to have the FB comments on the mobile version also?
ReplyDeleteHi Paulo Pires,
DeleteThe FB Comment area will not appear on mobile by default usually, at least from what I experienced.
As you might have observed, many widgets which appear on desktop does not appear on mobile template. But you can make those widgets appear on Blogger mobile template also.
Follow this post's steps to add Facebook comment and then follow the post below to show Facebook Comments on mobile.
I have already written a post on it. You can refer this post> http://techubber.blogspot.in/2016/05/how-to-add-blogger-widgets-only-for-mobile-template.html
Let me know how it goes.
great post
ReplyDeletei have a question after going through your FB page i got to know that comments posted on fb page & your blog post are in sync. if i comment on your FB post then it will come to your blog post also & vice versa can you please let me know how this can be done. How should i share my blog post on FB page that it's comment will be synced with blog post also
Very insetting post for
ReplyDeletehttp://www.theonlinemaster.com/
Thanks so much, Have Successfully Setup My FB comment box tanx
ReplyDeleteWelcome @ Tunde.
DeleteI am glad the post was of some help to you :)
Please help...
ReplyDeleteWhen posting of comment, it shows 'This content is no longer available'
my dormain here www.thegistbaze.com
Check your Facebook App settings in the code above and also on Facebook Developers.
DeleteWhen your blog is opened, we get a splash message, there is there is error displayed "Not a valid Facebook Page URL".
The code as described in this post is a working one. You will have to check Facebook related settings and details from your end.
Thanks for sharing such a great post. But i am a using Magento platform and want to integrate comment on my Magento Blog ? Is there any method for it?
ReplyDeleteHi Ven.
DeleteI bet there should be plugins/extensions for Magento.
But if you don't find one, then -
The first part of the code (see post above), is the same. The second part (see code above), required to show the facebook comment box, needs to be edited.
You need to find how Magento should show unique URLs for the "data-href" part in the code.
You may enter your website URL but the comments will be same in all pages, so the HREF part should be a code to show the page's unique URL address.
I haven't done on Magento. So I don't have a code example to show.
good
ReplyDeletethanks for info
ReplyDeleteThank For Information bro!!!!
ReplyDeleteWelcome! Glad you found it helpful.
DeleteHello, wonderfull post !!! I have a question, is there a code to place for each blogger statique page (not post) so the result will be the same - unique FB comments for each page (not post) ?
ReplyDelete@Palmen,
DeleteIf I understood correctly, you want to embed Facebook comments on Blogger pages. If that is the case then, apply the same steps mentioned in this post, but instead of the Facebook comment box code provided above, change the conditional tag to check if it is a static page like this:
I have updated the post to cover your query. Check last section in the post above "To embed the Facebook Comment box on Blogger pages instead of posts".
Let me know if it worked.
Great work,It actually works i n PC.
ReplyDeleteBut for mobile code it shows there are issues in /span>
thank you for the information. i enjoy ur blog
ReplyDeleteI really enjoyed this posting in which you share a valuable post. Thanks for sharing it.
ReplyDeleteFacebook app development company
Thank you for great post, bro
ReplyDeleteHi, have you seen the new blogger templates-themes? I have the "Emporio". I cant find the post footer. With your "box" in a widget it works well. But are not showing the same way in desktop or ?m=1 or M=0. I mean desktop sees comments from desktop and not the others. Mobile ?m=1 sees comments from ?m=1 only. And ?m=0 sees nothing (no box).
ReplyDeleteIf you can help. Thank you.
One of the best post about how can we add comments Option in our blog
ReplyDeleteHi! It worked. Thanks a lot. Can you also show me how to put the Facebook comments and blog comments in tabs? Thanks!
ReplyDeleteIt depends on the template you are using. You would need to place the Facebook comment code in the right place in your template. The process is the same but it is just that the Facebook comment code need to be place in your template, in the right places as required by the template.
DeletePLEASE SIR, HOW DO I MAKE THE FACEBOOK COMMENT PLUGING RESPONSIVE, COS THE WIDTH IS BIGGER AND ITS WAY OFF. PLEASE I NEED HELP URGENTLY.
ReplyDeleteHERE IS MY SITE, ENTHUB.XYZ
Hi OKOYE,
DeleteWhile generating the Facebook code from Facebook, did you set a fixed width size?
I would recommend that you do not fill any width there. Then it will be responsive (auto).
Check the "Facebook Comments Plugin Code Generator" section in the article above.
Hi, thanks for replying, i found out where the fault is from, but im done with it and it is responsive.
DeleteCommenting from enthub.xyz
Hi, I added the widget following your instructions and now the same Facebook comment is appearing on all my posts.
ReplyDeleteGclub
บาคาร่า
Hi Roth,
Delete"Same comments on all blog posts issue: This issue usually occurs because you might have used the Blog/site url as is. For Blogger platform, you are to use the canonical URL of the blog.
This issue is already explained in this blog post if you followed properly.
See above:
Troubleshooting: Why is Facebook Comment on Blogger showing on all blog posts? And how to rectify it?
Hi, thanks for replying,
ReplyDeletegclub
บาคาร่า
Nice, thank you. Trying it out on my site www.techsledge.com
ReplyDeleteAmazing tutorial, thank your for sharing, now working also for me
ReplyDeleteGlad to know the article was of help to you.
DeleteGood Day.
Came across your very "detailed" article today, that make me setup a new blog to test this out. Everything is perfect in web view (thank so much for your article). However, NO any facebook comment box shown up in Mobile view. Oh, I've followed "mobile view" part of your article. I even added the relevant code inside a post, still, the FB comment boxes only appear in Web view. It seems that no matter how it edit the theme 's HTML, it only affects the Web View !!!!!!
ReplyDeleteSEE ~> http://cityoa.blogspot.com
I'm using "simple" theme. I've also tried other themes, the situation is the same. Please HELP ...
ooh, just fixed the problem by myself. The reason is i forgot click "mobile" > "custom" button in blogger 's theme setup. Anyway, this article is very helpful.
DeleteSorry for the delayed response.
DeleteI am glad to know you were able to resolve the issue. Glad to know the article was of help to you.
Good Day.
I haven't done on Magento. So I don't have a code example to show.
ReplyDeleteThanks a lot for sharing this information here. I use facebook ad management services for my website too and I was just wondering how I can do something for my blog as well. Facebook is a great platform to get relevant audience for your content.
ReplyDeleteGreat work.! Thanks for sharing this blog...
ReplyDeleteOnline shopping gowns
Thanks for your great article. In the beginning it was very complicated to understand the coding later than only I understand the stuff and everything. It really awesome for get a comments and likes in my Face book. Once again Thanks and am looking for your more great articles about the trick and Ideas.
ReplyDeleteHi admin,
ReplyDeletei read your blog it is great article thank you for sharing us.
Info
Great Article. I was looking for this to get a clear concept. Thank You for provide us.
ReplyDeleteJual Mesin Penghancur Kayu
ReplyDeleteHello,
ReplyDeleteAwesome article.
But I have a problem.
It looks like if you use a canonical URL like you suggest, the Facebook moderation tool stops working, i.e. the Moderation Tool link disappears and it is if the comment widget stops communicating with the Facebook App I have set up for comments. Can you perhaps suggest a fix? A canonical URL seems to be the only way to stop comments from showing up on every post, but no moderation is quite the down side.
it help me a lot sir, thankyou very much...
ReplyDeleteThanks
ReplyDeleteI have benefited a lot from you and your site. Thanks sir.
ReplyDeleteThanks its works finally I put Facebook comment box on my website 123UrduStatus
ReplyDeleteWelcome. I'm glad you found the post helpful :D
DeleteIs there any way to do it from my android phone?
ReplyDeletethank you so much for this information with us.this post has solved a lot of problems.
ReplyDeleteThanks for info more on Android
ReplyDeleteThat not working properly , need to explain easy way
ReplyDeleteThanks its works finally I put Facebook comment box on my website kawish poetry
ReplyDeleteStill work?
ReplyDeleteThank you.
ReplyDeleteThank you..
ReplyDeleteits very nice post and also the article is well written keep posting
ReplyDeletethanks from online ESA letter
Thanks for Sharing...!
ReplyDeleteThanks for Sharing...!
ReplyDeleteThank you for posting such a great article! I found your website perfect essay writing service of needs. I also have something for you. you can Check here
ReplyDeleteThanks for sharing very useful info .
ReplyDeleteWe are a custom web design company that provides fully functional, robust and scalable web application development services to our valuable clients.
ReplyDeleteThanks for giving the information. This blog is very helpful. I learned a lot from this I hope you will keep sharing such information in the future also.
ReplyDeleteFacebook bellen
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with more information? It is extremely helpful for me.
ReplyDelete
DeleteWhat a great piece of article!
Windows Repair Pro Crack
TeamViewer Pro Crack
PC Reviver Crack
Disk Drill Pro Crack
Excel To Vcard Converter Crack
ReplyDeleteIt's really a nice and helpful piece of information.Thank you
web design company in austin
seo company in austin
ReplyDeleteThis is very nice information. Thank you so much for sharing your knowledge.
web design company in austin
seo company in austin
ReplyDeleteNice Content, it was exceptionally helpful! thanks for sharing.
supplier diversity software
supplier diversity management software
nice
ReplyDeleteThanks for sharing
ReplyDeleteBest Website Designing & Development Company In Delhi
Website Designing Company In Delhi
Digital Marketing Company In Delhi
Digital Marketing Services Company In Delhi
thanks for your share
ReplyDelete