How to integrate Facebook comments on single blog post of new Blogger Theme 2017 ?
If you are here, you might already have checked out the new Blogger themes released by Blogger in 2017. The new Blogger themes are neat and responsive, and are big improvements from the previous old Blogger themes. In case you have not yet checked out the new Blogger themes, check out my previous blog post about them here- Check out new responsive Blogger themes released by Google!
In this post, we shall talk about how to integrate Facebook comments on the new Blogger theme, for both mobile and desktop view.
I have also extensively blogged about the steps involved in addition of Facebook comment on Blogger and website in my earlier posts. If you are planning to integrate Facebook comments box on Blogger, kindly refer to my previous post on how to go about it here - How to add Facebook Comments box on your Blogger blog site?. In this post, I discussed out -
I have also extensively blogged about the steps involved in addition of Facebook comment on Blogger and website in my earlier posts. If you are planning to integrate Facebook comments box on Blogger, kindly refer to my previous post on how to go about it here - How to add Facebook Comments box on your Blogger blog site?. In this post, I discussed out -
- Creation of Facebook App for the purpose of adding Facebook comment box on Blogger
- Using the Facebook Plugin Code Generator to generate code
- And how to use the Social Plugin code from Facebook on Blogger to enable the Facebook comment box
If you are new to adding Facebook Comment on Blogger I advise you to refer to the link to the previous post again - How to add Facebook Comments box on your Blogger blog site? But for placement of the Facebook comment box in the new Blogger theme, come back to this post.
If you have created the Facebook app as described in the post (link shared above) or if you have already integrated Facebook comment in old Blogger Theme and now you would like to integrate Facebook comment in the new Blogger theme, follow the steps below.
- When we apply a new Blogger theme, all code customizations we did on Blogger are lost.
- Gadgets / Widgets added to Blogger need to be enabled and re-arranged again from LAYOUT.
- Similary, Facebook comment box may also be lost, depending on how you added earlier. If you added in the template, it must be lost.
- Login to Blogger Dashboard
- Navigate to THEME and then click on EDIT HTML
- Click any where in the area where the template code is displayed
- Press CTRL+F to enable the search box
- Enter "<body>" and hit enter to search for "<body>"
- Right after <body>, paste the following code:
<!-- FACEBOOK COMMENT -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=XXXXXXXXXXXXXX";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- FACEBOOK COMMENT -->
where, "XXXXXXXXXXXXXX" is your Facebook App ID from Facebook developer page.
The above code is the Facebook SDK. The Facebook comment box code will not display as we have not placed it yet.
Note: If you are not clear how to get the Facebook App ID, refer How to add Facebook Comments box on your Blogger blog site?
- You may save your theme
The new Blogger theme code has changed from the previous one, so the previous placements will not work. The tricky part in placement of Facebook comment in the new theme is that placing the Facebook comment code in some area shows the Facebook comment box when there are no other comments present on the page, while placing the Facebook comment box code in some areas displays the Facebook comment box when there are other Blogger comments. It is because those areas comes under some conditions in Blogger. When those conditions are made, the Facebook comment box is displayed, otherwise, not displayed. And I have tried various placements to check and finally the below placement works.
The Facebook comment box code we shall use is this:
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h3>Comment with Facebook</h3>
<div class='fb-comments' data-numposts='5' data-width='100%' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'/> </b:if>
<!--facebook comment box -->
Note: You may edit data-numposts='5' - to some other number, which is the number of comments to display.
I explained in the previous post - How to add Facebook Comments box on your Blogger blog site?- why we should not use the code provided by Facebook as is, because the same Facebook comments will be visible in all pages.
- Click anywhere in the code window and press CTRL+F
- Enter "<b:includable id='commentPicker' var='post'>" or just "commentPicker" (without quotes) in the search box and hit enter to search.
- The code looks like this:
b:includable id='commentPicker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframeComments'/>
<b:elseif cond='data:post.showThreadedComments'/>
<b:include data='post' name='threadedComments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
- Copy and paste the Facebook comment box code given above between the conditions as shown below:
b:includable id='commentPicker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<!-- Facebook comment box code here ------------------------->
<b:include data='post' name='iframeComments'/>
<b:elseif cond='data:post.showThreadedComments'/><!-- Facebook comment box code here -------------------------><!-- Shows on page where there are other comments ---->
<b:include data='post' name='threadedComments'/>
<b:else/><!-- Facebook comment box code here -------------------------><!-- Shows on page where there are no other comments ---->
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
So, after pasting the Facebook comment box code, it looks like below. Bold and red text were added.
<b:includable id='commentPicker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h3>Comment with Facebook</h3>
<div class='fb-comments' data-numposts='5' data-width='100%' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'/> </b:if>
<!--facebook comment box -->
<b:include data='post' name='iframeComments'/>
<b:elseif cond='data:post.showThreadedComments'/>
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h3>Comment with Facebook</h3>
<div class='fb-comments' data-numposts='5' data-width='100%' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'/> </b:if>
<!--facebook comment box -->
<b:include data='post' name='threadedComments'/>
<b:else/>
<!-- facebook comment box -->
<b:if cond='data:blog.pageType == "item"'>
<h3>Comment with Facebook</h3>
<div class='fb-comments' data-numposts='5' data-width='100%' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'/> </b:if>
<!--facebook comment box -->
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
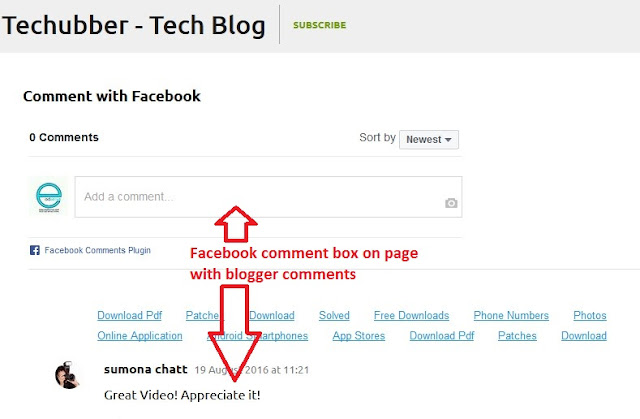
Test by viewing a single blog post if the Facebook comment box appears. Check blog post with default Blogger comments as well as those without. The Facebook comment box appears both on mobile devices as well as desktop.
Sample Screenshots:
You can moderate Facebook comments at: https://developers.facebook.com/tools/comments/










thanks
ReplyDeleteI do not have code
ReplyDelete" or just "commentPicker"