Tips to customize Blogger template using CSS and browser's Inspect Element / Firebug with examples
If you find the default Blogger template a bit boring, you may also find some free Blogger templates online to use. However, if you would like to stick to the default Blogger templates and you would like to add your own customization, you can do so with a bit of CSS tweaks. In this post, we’ll see some tips to customize Blogger template using CSS and browser's Inspect Element / Firebug with examples
Blogger does provide some customization options for its templates which we can access from Blogger Dashboard >Themes > Customize > Advanced. From here, we can change various properties of the Blogger page such as background colors, text color, font size, link colors etc. But still there are some properties which cannot be changed from here. In such cases, we can customize the looks using CSS.
Blogger does provide some customization options for its templates which we can access from Blogger Dashboard >Themes > Customize > Advanced. From here, we can change various properties of the Blogger page such as background colors, text color, font size, link colors etc. But still there are some properties which cannot be changed from here. In such cases, we can customize the looks using CSS.
Using CSS we can change the properties of any HTML elements in the page. We can add background colors, borders, padding, margins, change the style of fonts, change the size of text etc. If we see the Blogger template, we see that the CSS code is added to the same Blogger template file. We can change the CSS code from there itself, or Blogger also provides us a space to add additional CSS code to overwrite the default CSS applied. To see the Blogger tempalte, we can navigate to Blogger Dashboard > Template / Theme > Edit HTML.
A ) How to use Inspect Element to customize CSS?
Most common browsers such as Google Chrome and Firefox have web developer tool called ‘Inspect Element”. It is used to inspect the underlying code of the page elements, as the name suggests. We can view the CSS of a particular page, add our own CSS code, or change existing parameters of elements and see the change happen live on the page.
A ) How to use Inspect Element to customize CSS?
Most common browsers such as Google Chrome and Firefox have web developer tool called ‘Inspect Element”. It is used to inspect the underlying code of the page elements, as the name suggests. We can view the CSS of a particular page, add our own CSS code, or change existing parameters of elements and see the change happen live on the page.
Using the browser's Inspect Element tool, let's see the properties of the Blogger sidebar widget title.
- Open your blog in a browser
- Right click anywhere on the page and select “Inspect Element”
- A window as show below appears at the lower part of the screen.
- You can position the window as desired.
- Find the sidebar widget title and right-click
- Select Inspect Element
- The Inspect Element window will now show the HTML code (right section) and CSS code used in the page (left section).
- Make sure you have “styles” selected in the left side pane of Inspect Element window.
In the CSS section as seen in the screenshot above, most CSS code starts with a dot (.). As we can see, the sidebar widget title CSS code starts as ".sidebar-container .widget .title". Because the "title" is specified in the HTML code as a class which is used by CSS as the selector.
The HTML code for the title is:
<h3 class="title">Like and share!</h3>
The prefix "sidebar-container .widget" are classes of elements above the class .title.
In some cases, instead of a class, ID may be used. Example: <h3 id="title">Like and share!</h3>. Classes has dot (.) prefix and IDs have # prefix in CSS.
Now that we learned about CSS class and id, we can change the properties of the widget title element such as the text color, background color, and we can even change the text size etc. We can change the properties right in the CSS window on the right.
You can play around with the CSS code here to see real-time changes.
Don't worry above the changes here as it only applies to the current displayed webpage and is not saved.
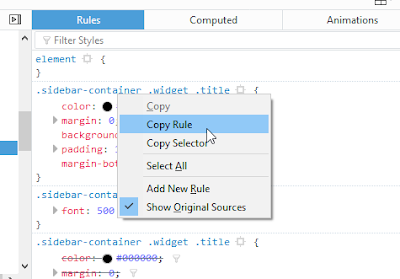
After you have made necessary changes to the CSS of the particular element, in this case the Widget Title, you can copy the CSS code. Place the cursor somewhere near the CSS code and right-click, select copy.
The CSS code is copied to clipboard which you can paste it in Blogger's custom CSS code area as discussed in the next section.
For the widget title, an example CSS code is given below.
.sidebar-container .widget .title {
color: #000000;
background-color: #90e7aa;
padding: 10px;
margin-bottom: 5px !important;
border: 2px solid #000000;
}
Explanation:
1) .sidebar-container .widget .title
It defines the level of the element on which the CSS code is applied to. If only .title is selected, the CSS code will apply to any element with class .title. But since the CSS code is ".sidebar-container .widget .title", the CSS code is only applied to .title which is under .widget and which is under .sidebar-container.
2) color: #000000;
This is the CSS text color code which we can change by using any six character HEX color code.
#000000 - is black
#FFFFFF - is white and so on.
3) margin-bottom: 5px !important;
Margins are spaces left before an element. Margins can be applied to top, right, bottom and left. IF margin is applied only to top, then the code would be "margin-top:5px;". But in this case, margin is applied only to bottom.
4) background-color: #90e7aa;
Here a background color is applied to the H3 title element. As you can see it is a HEX code. We can also use the color picker to choose any color.
5) padding: 10px;
Padding is a space added within an element. Similar to margins, padding can be applied to top, right, bottom and left. In this case, a padding is applied to all sides of 10px.
6) border: 2px solid #000000;
Border as the name indicates is a border applied to the sides of the element. Here we applied a solid border of 2px thickness and color is black. We can customize the thickness of the border. We can also customize the border line type as solid, dotted, dashed etc. The color can also be customized.
This was just a small example on how to use the browser Inspect Element to view the underlying CSS code and customize to see a live view. We can apply the same method on any HTML elements of the web page.
Where to add custom CSS code to tweak Blogger template elements?
- Login to Blogger
- Click on “Template / Theme” on the left sidebar navigation
- Click on “Customize” in the page that appears. You will be in “Blogger Template Designer” page
- Click on “Advanced”
- Scroll down and click on “Add CSS”
Adding CSS code here overwrites any CSS code applied from the template.It is safer to add custom CSS code here instead of changing it in the template.









No comments