How to add Facebook Comments box on your WordPress site manually (without Plugin)?
In my earlier blog post, I had posted on "How to add Facebook comment to blogger? (New Blogger Template)" including tutorial videos describing the steps. In this post, we'll see how to integrate Facebook Comments on WordPress. There are WordPress plugins available to add Facebook comments on WordPress but adding manually gives the administrator more control of it's placement. Suppose, you would like to show the Facebook comments right above the default WordPress comments then, you can simply more the Facebook comment code to display it wherever you desire.
This post may be a bit long but please go through the details patiently. Let's move on.
How to add Facebook Comments box on your WordPress site?
Steps to add Facebook Comments on WordPress site involves:- Creation of Facebook App on Facebook Developers
- Get the Facebook Comment (Social Plugin) codes from Facebook Developers
- Add the Facebook comment codes in the WordPress theme files
Step one: Create a Facebook App for your site
First of all, you need to create a Facebook App.
Go to this link and to create Facebook app: https://developers.facebook.com
Go to this link and to create Facebook app: https://developers.facebook.com
- Hover on the "My Apps" drop-down button near the Facebook Account name (top right corner)
- Click on "Add a new app"
- The platform selection window will open. Since we are going to add comment box on a Blogger blog site, click on "Website"
- In the next page, enter the name of the Facebook App. Preferably keep a name related to your blog site so you can identify easily later on.
- Choose a category for the app.
- Click "Create App ID"
- In the next page, scroll down and under "Tell us about your website", enter the URL of the Blogger blog site. Click Next to proceed.
- In the next page, scroll down to the bottom, and under "Next Steps", click on "Social Plugin"
- Facebook Social Plugins page opens. Click on Comments.
- In the "Comments Plugin" section, click on "Web"
- We'll get a Comment Configurator and a code will be generate for the comment box.
Step Two: Get the Facebook Comment (Social Plugin) codes from Facebook Developers
To generate Facebook Comments Plugin Code, enter the required details in the Facebook Comments Plugin Generator and click get code.
1. Choose URL or Page
Enter the URL of the website/blog where you want the comments box to appear.
2. Code Configurator
In the Code Configurator, enter the URL of the website/blog where you want the comments box to appear. Adjust settings like the width of your comments plugin or how many posts you want to show by default. As we finish entering the URL of the site and/or the size, the Facebook comment will show a live preview of how it will look.
3. Get Code
Enter the URL of the website/blog where you want the comments box to appear.
2. Code Configurator
In the Code Configurator, enter the URL of the website/blog where you want the comments box to appear. Adjust settings like the width of your comments plugin or how many posts you want to show by default. As we finish entering the URL of the site and/or the size, the Facebook comment will show a live preview of how it will look.
3. Get Code
Click on the "Get Code" button. The plugin code and instructions to add it on the website are displayed.
There are two codes displayed:
a) First Code: JavaScript SDK code displayed right under "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag." The code looks like this:
But in the above code since the "data-href" is the website URL, the same Facebook comments will appear on all the pages of the website. So don't use the above. Use the modified code mentioned below.
There are two codes displayed:
a) First Code: JavaScript SDK code displayed right under "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag." The code looks like this:
b) Second code: displayed under "Place the code for your plugin wherever you want the plugin to appear on your page.", which looks like:<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=YOURAPPID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
In the above codes, YOURAPPID and YOURWEBSITEURL are as per your Facebook App ID setups in previous steps.<div class="fb-comments" data-href="http://YOURWEBSITEURL" data-numposts="5"></div>
But in the above code since the "data-href" is the website URL, the same Facebook comments will appear on all the pages of the website. So don't use the above. Use the modified code mentioned below.
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" data-width="100%"></div><?php the_permalink(); ?> is the WordPress PHP code to get the current page URL.
Step Three : Integrating Facebook Comment Plugin to Blogger Blog
Now that we have the Facebook comment codes, it is time to integrate them to the Wordpress website.
Login to WordPress and click navigate to "Appearance > Editor".
There are two files you have to edit - "header.php" and "comments.php" or "Single.php".
Login to WordPress and click navigate to "Appearance > Editor".
There are two files you have to edit - "header.php" and "comments.php" or "Single.php".
a) Add the first Facebook code to Header.php:
As we have seen above, Facebook tells us to add the first Facebook code right after <body> tag: "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
As we have seen above, Facebook tells us to add the first Facebook code right after <body> tag: "Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
- Click on the header.php link from the right. The file opens in the inbuilt editor.
- Find the closing end of the "body" tag: <body <?php body_class(); ?>>
- Paste the first Facebook Comment code right after the <body> tag. Now, it looks like:
<body <?php body_class(); ?>>
<!-- Facebook Comments SDK -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=YOURAPPID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Facebook Comments SDK -->
- Click on "Update File"
b) Add the second Facebook code to "single.php":
Facebook tells us to add the second Facebook code wherever we want to display it - Place the code for your plugin wherever you want the plugin to appear on your page." Now add the second Facebook code to "single.php". In most WordPress themes, "single.php" is the file for single blog post page.
- In WordPress > Appearance > Editor > Click "Single.php" from left sidebar
- Paste the Facebook comment code in the file:<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" data-width="100%"></div>
To place the Facebook Comment box below the blog post and below the "next" and "previous" links, find this code:
<div id="nav-below" class="navigation">
<div class="nav-previous"><?php previous_post_link( '%link', '<span class="meta-nav">' . _x( '←', 'Previous post link', WEAVER_TRANS ) . '</span> %title' ); ?></div>
<div class="nav-next"><?php next_post_link( '%link', '%title <span class="meta-nav">' . _x( '→', 'Next post link', WEAVER_TRANS ) . '</span>' ); ?></div>
</div><!-- #nav-below -->
<div class="nav-previous"><?php previous_post_link( '%link', '<span class="meta-nav">' . _x( '←', 'Previous post link', WEAVER_TRANS ) . '</span> %title' ); ?></div>
<div class="nav-next"><?php next_post_link( '%link', '%title <span class="meta-nav">' . _x( '→', 'Next post link', WEAVER_TRANS ) . '</span>' ); ?></div>
</div><!-- #nav-below -->
and right after, paste the Facebook Comment box code:
<br/>
<!-- Facebook Comment Box-->
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" data-width="100%"></div>
<!-- Facebook Comment Box-->
c) Test the Facebook Comment by viewing pages, blog, and single blog post page.
The Facebook comment box should appear only on "Single Blog Post" page.
If you are satisfied with the integration, it's all done. You have successfully integrated Facebook comments on your WordPress site.
Read on, if the default WordPress comment is enabled on the entire site - pages, blog posts etc.
If the default WordPress comment is enabled for the entire WordPress site, then the default WordPress comments would appear on most pages - regular pages, single blog posts etc. In that case, we'd prefer to let the Facebook Comments appear above the default WordPress comments. To do so, we'd add the second Facebook Comment box code in the "Comments.php" file instead of "Single.php" file.
Adding the comment code to "Comment.php":
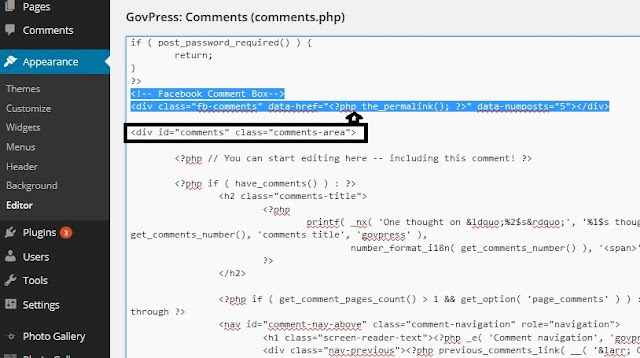
- In WordPress > Appearance > Editor > Left Sidebar > Click on "comments.php" link on the right.
- Find the first DIV which may look something like "<div id="comments" class="comments-area">" depending on your theme.
- Paste the second Facebook comment before the first DIV tag.
<div id="comments" class="comments-area"> //First DIV in comments.php
and right before the above code, paste
<br/>
<!-- Facebook Comment Box-->
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" data-width="100%"></div>
<!-- Facebook Comment Box-->
So it looks like:
Issue: The same Facebook Comments appearing on all pages/blog posts:
This issue - same Facebook comment appearing in all pages - occurs when we use the code given by Facebook as it is without editing the "URL" in "data-href". So you may be wondering - "Why the same Facebook comments are appearing on all pages and blog posts?".Remember we provided the website URL in the Facebook Comment configurator on Facebook developers, and clicked "get code"? The code also has the website URL and it is the content target. That is why the same Facebook comment appears on the entire site.
The default code from Facebook Developer looks like:
<div class="fb-comments" data-href="http://YOURWEBSITEURL" data-numposts="5" data-width="100%"></div>
To make Facebook comments appear unique, replace the above Facebook code with the following code.
<!-- Facebook Comment Box-->
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" data-width="100%"></div><!-- Facebook Comment Box-->
- Click 'Update File"













Great help for adding FB comments on WordPress wbesite. Im case you have hired a WordPress Development Company or have hired Digital marketing services they can help an indiviudal or a company in this regards
ReplyDelete