How to create Taxonomy term jump menu using Views in Drupal 7?
We all know Drupal uses Taxonomies - which consists of Vocabularies and Terms. Each taxonomy terms have taxonomy pages which lists all the articles tagged with that taxonomy term. Drupal Views has "Jump Menu" as Display Format, using which we can built "Jump Menu" consisting of taxonomy terms which when clicked will take use to the taxonomy term page. There is no need of installing additional modules to create Jump Lists or Jump Menu.
In this example, we shall see how to build Jump Menu of Taxonomy Terms using Views as show below:
If you are looking for ways to build Jump Menu using Taxonomy Terms and Views, follow the steps below.
- Create a new View
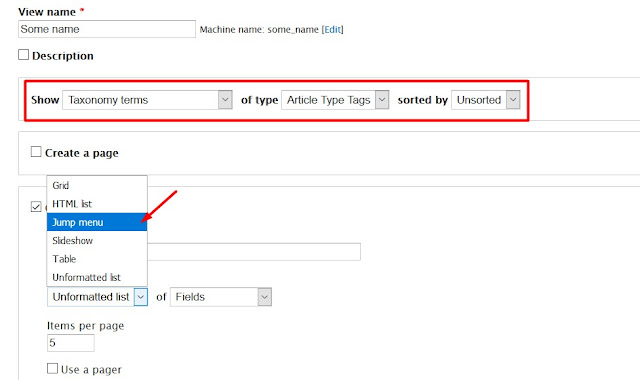
- Display / Show: Taxonomy Terms of Type: Select All or particular Vocabulary
- Check "Create Block"
- Display Format: Jump Menu of Fields
- Items per Page: as you desire
- Continue and Edit
- Block Settings: Provide a name to identify in Structure > Blocks
- Save the View
- Place the Block in a region and test
If in case, you did not select "Jump Menu" as in the example above and continued without other formatting options, then you can check the views settings requirements to display Jump Menu as given below:
Let's assume you have created a new View and selected Taxonomy Terms to display but you did not select "Jump Menu" initially and proceeded to create the view. To create Jump Menu from here, do the following:
1) Check the filter criteria - make sure it is set to display taxonomy terms of All or some Vocabulary
Filter criteria
Taxonomy vocabulary: Machine name (=Your Vocabulary Name or All)
2) Make sure the following two fields are added under Fields
Fields
Taxonomy term: Name
- Settings: Link this field to its taxonomy term page (checked)
Taxonomy term: Term ID
Settings:
- Exclude from display (Checked)
- Thousands Marker: None
- Rewrite the output of this field (Checked) > Enter "taxonomy/term/[tid]" in the text area
- Apply
3) Set the format to "Jump Menu"
Format
Format:
Jump menu | Settings
Settings:
- Path Field: Taxonomy term: Term ID
- Hide the "Go" button (Checked) : if you want the page to automatically jump to the selected taxonomy term page when the select is changed
- Apply
Show:
Fields | Settings
- Block name: Set som meaningful block name to easily identify in Structure > Blocks
- Save the View
- Place the Block in a region and test
(In the example above, 'Pathauto' module and 'Clean URLs' is enabled)









No comments