How to cast Android Device to Google Chromefor the purpose of inspecting element and debugging website?
There are times when we need to debug websites displayed on mobile devices. And sure, we can use the responsive web design web developer tool on browsers like Firefox and Google chrome. But sometimes, we may need to debug more accurately specifically for mobile devices. In which case, I have started to like Google Chrome's remote debugging. In this post, we shall see how to Remote Debug Android Devices.
Remote Debugging will let us inspect a page running on an Android device from your development machine.
Using Google Chrome we can connect our Android device via USB to debug website issues from the developer machine. This is possible through Google Chrome's DevTools Remote Device Debugger and with it we can:
- Set up Android device discover it from development machine.
- Inspect and debug live content on Android device from development machine.
- Screen cast content from Android device onto a DevTools instance on development machine.
If you are just looking for screen cast, this too will work.
So, how to cast Android Device to Google Chrome for the purpose of inspecting element and debugging website:
Step 1: Setup USB debugging on Android device
- On your Android device, first enable Developer Options if not already done.
- Enable USB Debugging from Android Phone Settings > Developer Options > Enable USB Debugging.
- Developer Options is hidden by default on Android 4.2 and later. If Developer Options is not visible in Android Phone Settings, do the following
Enable Developer Options on Android Device
On Android 4.2 and higher, you must enable this screen as follows:
- Open Android Phone Settings. (On Android 8.0 or higher) Select System.
- Scroll to the bottom and tap About phone.
- Scroll to the bottom and tap Build number 7 times. (MIUI version in case of Mi phones)
- Return to the previous screen and find Developer options near the bottom
- Enable from Developer Options > Enable USB Debugging.
Step 2: Debug content on your Android device from your development machine
- On development machine/computer, open Google Chrome. Sign in to Chrome with one of your Google accounts required.
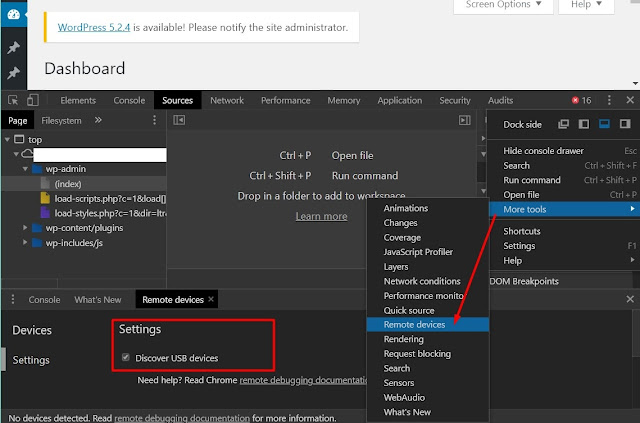
- Press CTRL+SHIFT+I or Google Chrome > More Tools > Developer Tools
- In the new Developer Tools, click on the MENU > More Tools > Remote Devices
- In the bottom pane, make sure that Discover USB devices is enabled in the SETTINGS tab.
- Connect the Android device directly to the development machine using a USB cable.
- Accept the Allow USB Debugging permission prompt on your Android device.
- Double Click on your Android Device shown on the left bottom pane. A new tab is opened for that device.
- Open Google Chrome on Android Device and enter the website address to inspect or debug
- On the development machine, the link will be displayed. If there are more tabs open on the Android device Google Chrome, there will be more links.
- Click on the INSPECT button corresponding a particular link to inspect.
- A screen cast of the android device is displayed as show below.
- You can then explore the HTML elements on the right sidebar and also view the styles.
- You can edit the styles then and there and see live changes just like we normally do on desktop.
- Google Chrome 32 or later installed on development machine.
- USB drivers installed on the development machine, if you're using Windows.
- A USB cable to connect your Android device to your development machine.
- Android 4.0 or later.
- Google Chrome App installed on your Android device.
Refer to this tutorial on developers.google.com for more details if required.








No comments