Different places to put Google Adsense in the new Official Blogger Templates 2017 (Notable Theme)
Have you checked out the new Official Blogger themes from Google? If you have not, then I recommend you to check out the previous post - Check out new responsive Blogger themes released by Google! And, if you have, then I am wondering if you are thinking how and where to place Google Adsense in the new official Blogger themes.
The process of placing Google Adsense on Blogger blogs essentially remains the same in the new blogger themes, that is but letting Blogger automatically display ads or manually placing ads in places you like the ads to appear.
- Login to Blogger Dashboard
- From left sidebar, click "Earnings"
- Choose "Show ads on blog"
- Save settings
- The click on "Layout" > "Blog Posts" > Edit
- Check "Show Ads between posts"
- Save
If you don't want to go through the hassle of setting up Google Adsense manually, the enabling auto setup as described above is recommended. After doing the above steps, Google Ads will start displaying in between posts automatically in the home page also also below comments in post page.
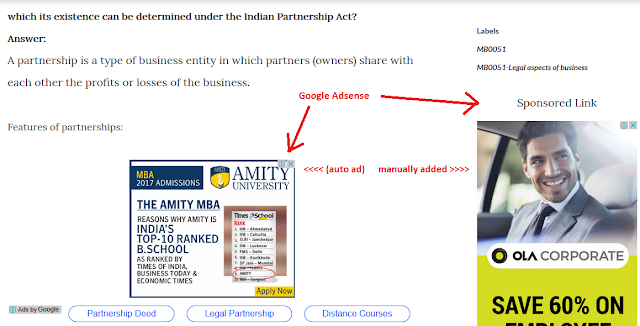
If you are not satisfied with the placement of ads automatically, then you may go for the manual add placements described below.
To display Google Adsense on Blogger manually, we don't need to do any of the above steps like enabling "Show ads on this blog" or :Show ads between posts". But even if done, there is no harm, except that Ads will be auto displayed also. So, care should be taken not to violate Google Adsense policy by exceeding the number of ads on a single page, which is 3 normal and 3 link ads on a single page. Otherwise, we can just grab the Google Adsense code from Google Adsense after creating ad, and then place the Google Adsense code in Blogger HTML/JavaScript widget/gadget or put the code in the Blogger template HTML code.
Ideally, putting Google Adsense code or any other code in HTML code of the template directly is not advised as changes made will be lost if you change the template. If you used hard coded codes in Blogger template, always backup the current template, before trying another theme/template, so that you can always go back to the previous one if desired.
Here we shall discuss on placing Google Adsense manually on the new Notable Official Blogger theme released in 2017.
A few places to place Google Adsense manually in the new Notable Official Blogger theme released in 2017.
1) Add Google Adsense to HTML widget/gadget and position them in layout
- Add a new Blogger HTML/Javascript gadget / widget
- Copy and paste the Google Adsense code from Adsense to the HTML/JavaScript gadget
- Make sure "visible", show HTML/Javascript is checked
- Save it.
- From the layout, drag and drop the Google Adsense widget/gadget added to any desired region in layout
- Placement options available to place Google Adsense in new Notable Blogger theme
- Above Header Region: Ads to appear above the header
- Below header region: Ads below the header
- Below pages: if pages is enabled
- Above featured post
- Between featured post and Blog Post: The ad will appear above the blog post title in the post item page and between featured post and blog posts if in the front page
- Between Blog Post and Popular Posts: The ad will appear at the bottom, below the list of front page posts in the front page, and between post item and popular posts in post item page below comments.
- Sidebar: Ads placed in the sidebar will not be visible until the sidebar is viewed by clicking on the "Hamburger" three horizontal dash menu item
- Sidebar (Item Page): The sidebar displayed on the front-page is different from the sidebar displayed on an item page. We can set different widgets / gadgets for the two. So, adsense can also be placed separately for both the sidebars.
- Ad widget/gadget can also be placed in the footer region
2) Hard code Google Adsense in theme's template code
Though not recommended, placing Google Adsense code in the theme's template code gives more control to the publisher where he want to place the code and also can apply logic when to display or not display the code.
While one can place Google Adsense code in many places, one area with respect to the new Blogger Notable theme is the sidebar when a post item is viewed. By default, the sidebar when a post item is view has only "share" and " labels of the post displayed in the sidebar and the area below is totally empty. The widgets/gadgets placed in the sidebar from layout does not appear here. They are in the collapsed sidebar and appears only when the sidebar is drawn using the hamburger menu icon.
To utilize this vast empty space, we can place Google Adsense code in the following area in the Blogger theme's template code.
- From the Blogger dashboard, click on Theme > Edit HTML
- Press CTRL+F and find "<div class='post-sidebar invisible'>"
- Scroll down a bit till you see:
<b:include data='post' name='postLabels'/>
</div>
</b:if>
</b:if>
- Right after </b:if> place the Google Adsense code
<b:include data='post' name='postLabels'/>
</div>
</b:if>
</b:if>
<!-- adsense sidebar start -->
<p align='center'> Sponsored Link </p>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
<!-- Responsive_ad -->
<ins class='adsbygoogle' data-ad-client='ca-pub-XXXXXXXXXXX' data-ad-format='auto' data-ad-slot='XXXXXXXXXXX' style='display:block'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- adsense sidebar end -->












Thanks, it was really helpful, finally I can see some reasonable results
ReplyDeleteSorry for the late response. I could not check on the comments for a long time.
DeleteThanks for the feedback though. I am glad the post was of some help to you.
Regards,
www.techubber.blogspot.com
Nice post bro thanks for sharing..... M using Notable wanted to remove sidebar and show ads on home screen and on that hamburger line iwanted to show my menu is it possible. Newly created blog....wanted to work on that....your reply is appreciated
ReplyDeleteCheck once: www.competativestudy.com
Checked your site. The theme you are using does not look like Blogger's Notable Theme.
DeleteRegards,
www.techubber.blogspot.com
Hi, can you please see my website and give opinion on that.
ReplyDeleteurl: www.examsportalhub.com
hello wanted to place adsense code just after and below the post tittle, how can i do it. by the way you are doing a great job here
ReplyDeleteHi, I am using notable theme. I am not able to show auto ads on it. Also the above code is for both auto ads and side bar ads? And last what we have to put in "data ad slot" =
ReplyDeleteThe above post is relevant to the standard text/display ads, which will also work with link ads.
DeleteRegarding auto ads, we don't have control over auto ads. Once you enable it in Google Adsense, Adsense will decide where to show the ads depending on available space and other parameters best known to Google. :)
Man, your internal links on this blog cannot clickacle when open in mobile. Because of your auto ads is active. I fell it too when I use default blogger template + auto ads. Still don't get the problem fixed.
ReplyDelete